Orona Ulahi
24 orduko zerbitzua

Orona Ulahi gara
Gipuzkoan eta Bizkaian kokatuta gaude, eta adituak gara lehendik dauden eraikinetan igogailuak instalatzen.
40 urte baino gehiago daramagu sektorean, milaka komunitateri eskaintzen gure produktuak eta mantentze-zerbitzua.
Zure beharretara egokitzen diren soluzioak
Ezberdintzen gaituzten xehetasunak
Kontrola eta segurtasuna
Erosotasun, segurtasun eta mantentze-lan hobeak

Irisgarritasuna
Soluzio irisgarriak guztientzat

Jasangarritasuna
% 75 jaitsi dugu energia-kontsumoa

Diseinua
Akabera eta diseinu esklusiboak


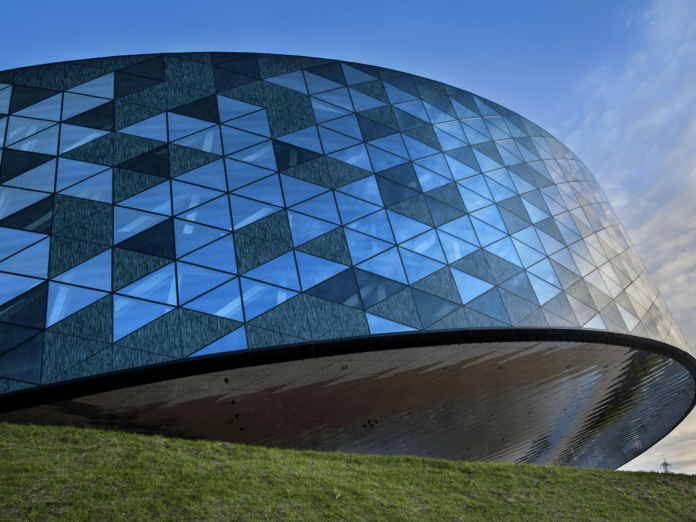
Orona Ideo
Orona Ideo enpresa, unibertsitatea eta ikerketa-zentroak elkartzen dituen ekosistema da. Guztia toki berdinean edukitzeak ezagutza nahiz ideien trukatze etengabea ahalbideratzen du, eta hori emaitzetan islatzen da.
Zatoz Oronara
¿Baduzu galderarik?
Orona Ulahi
Avenida Zarautz, 72 - Bajo
20018 - DONOSTIA-SAN SEBASTIÁN (Gipuzkoa - Guipúzcoa)
España
Tel. 943 21 12 13
Email: ulahi@orona.es
Web: /eu-es/orona-ulahi/
Orona Ulahi
Avda. San Bartolomé 1, 2º A
48903 BARAKALDO 48902
Tel. 94 418 08 52
Email: ulahi@orona.es
Web: /eu-es/orona-ulahi/